2022. 5. 2. 10:26ㆍELK
안녕하세요
오늘의 포스팅은 이전 시간에 Import한 데이터를 Kibana를 이용하여 시각화 합니다.
<이전포스팅>
2022.02.28 - [ELK] - [ELK] Logstash를 이용해 Elasticsearch csv파일 import
우선 Explorer 주소창에 'localhost:5601'를 입력해서 Kibana를 화면에 띄웁니다.
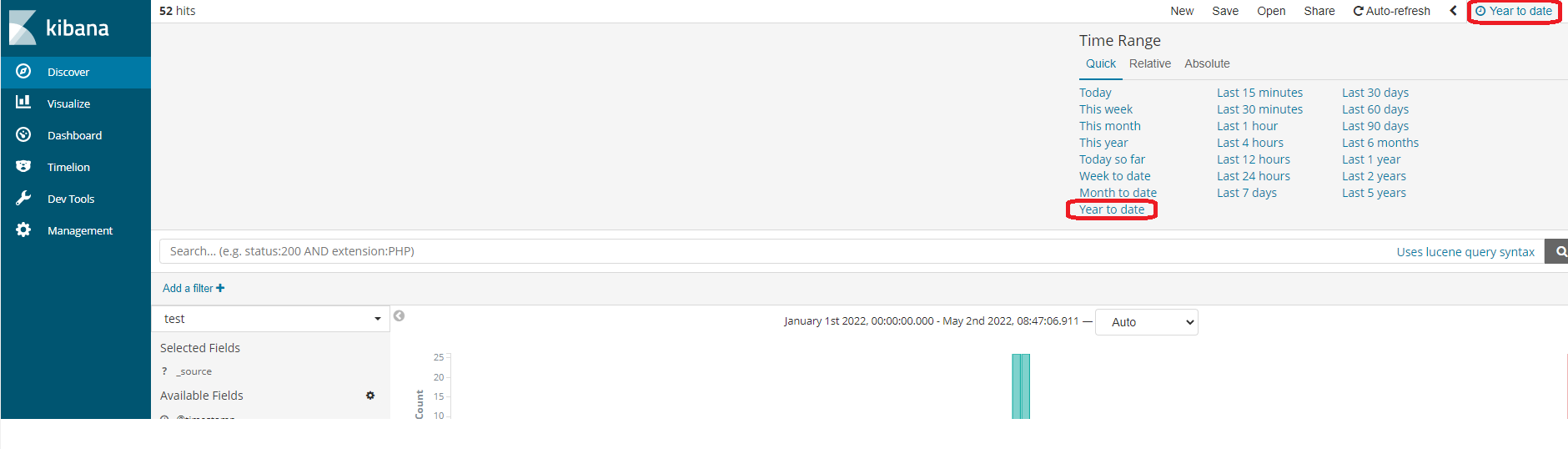
오랜만에 들어가면 아래와 같이 '0hits'로 출력이 되는데 당황하지 않고 Data 조회 일자를 import했던 날짜를 포함하게 수정합니다.
(ELK는 실시간 로그를 수집하여 분석하는 경우가 많아서 기본값이 현재의 시간을 조회 하고있습니다.)


우선 간단하게 Tag Cloud로 시각화 해보겠습니다.
1. Tag Cloud
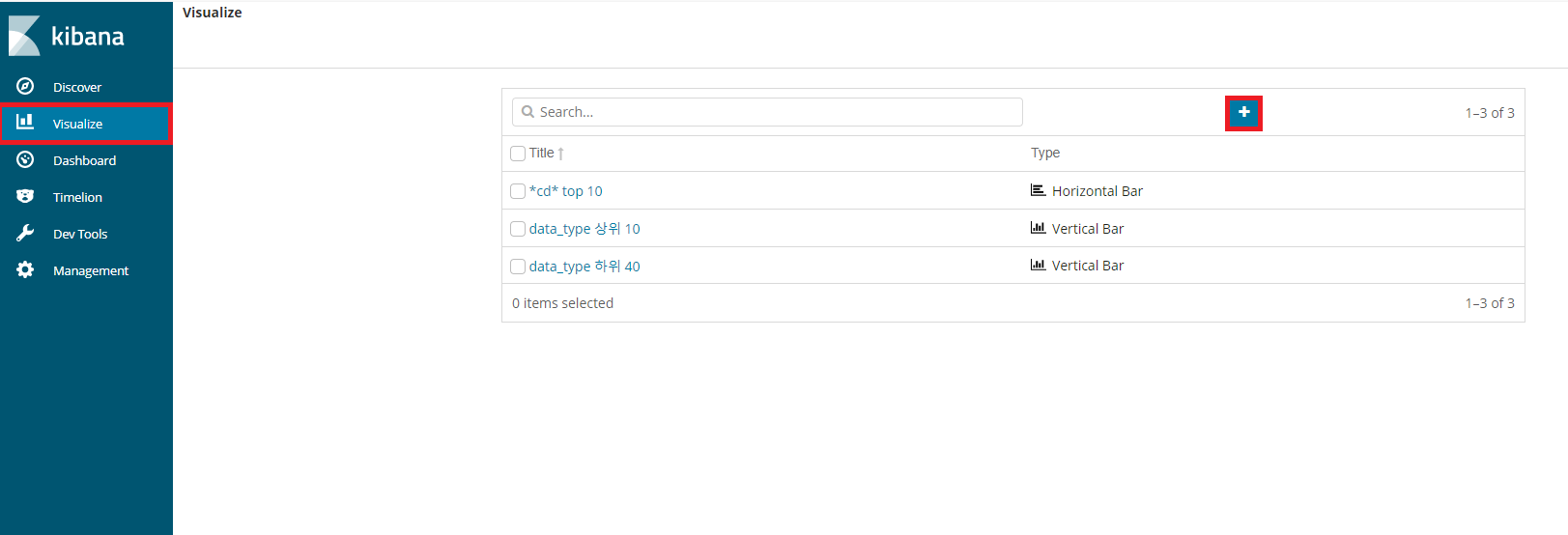
좌측 SideBar -> visualize -> +표시(create new visualization) -> tagcloud -> 'your own index'

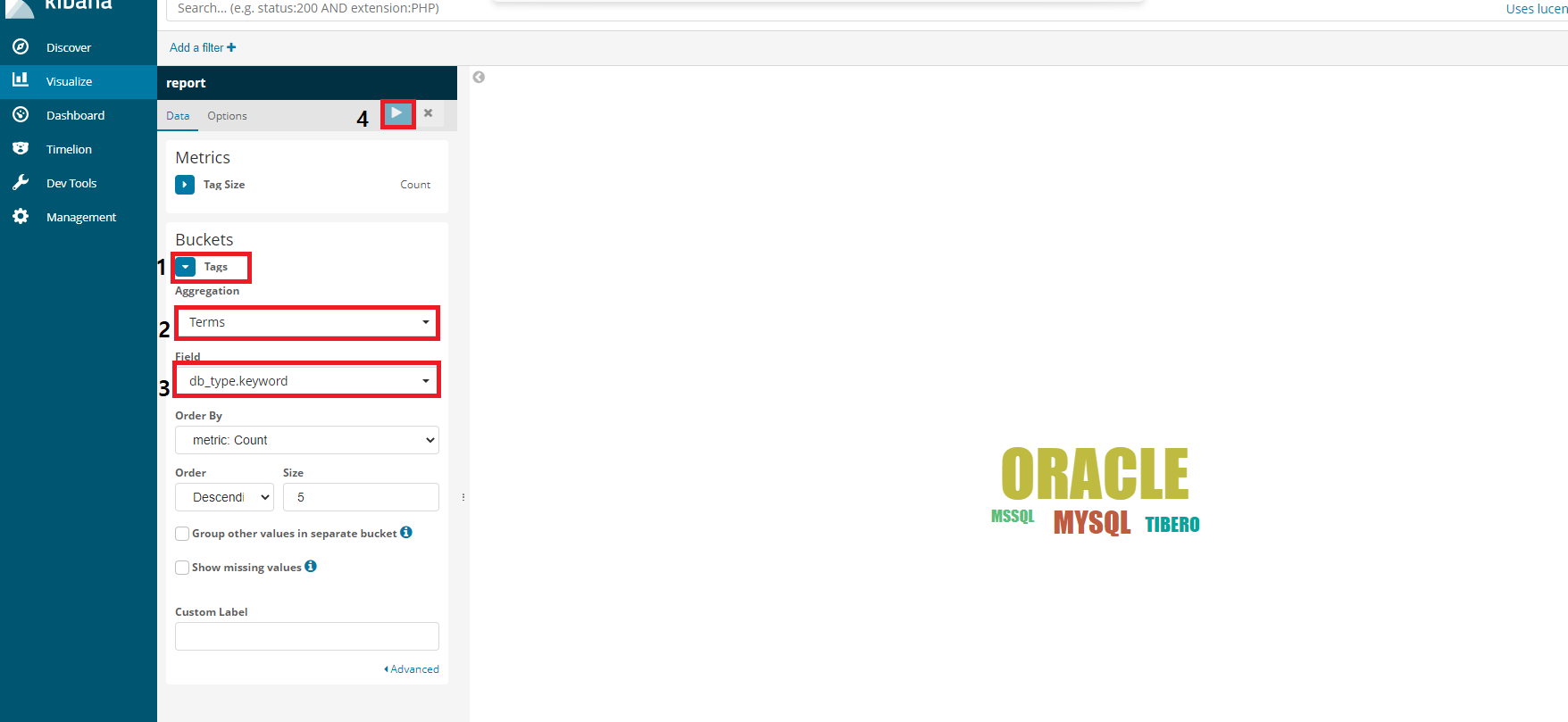
index를 선택한 이후에 Bucket메뉴를 열어 아래와 같이 설정합니다.
Aggregation: Terms
Field: 원하는Tag
Order: Descending
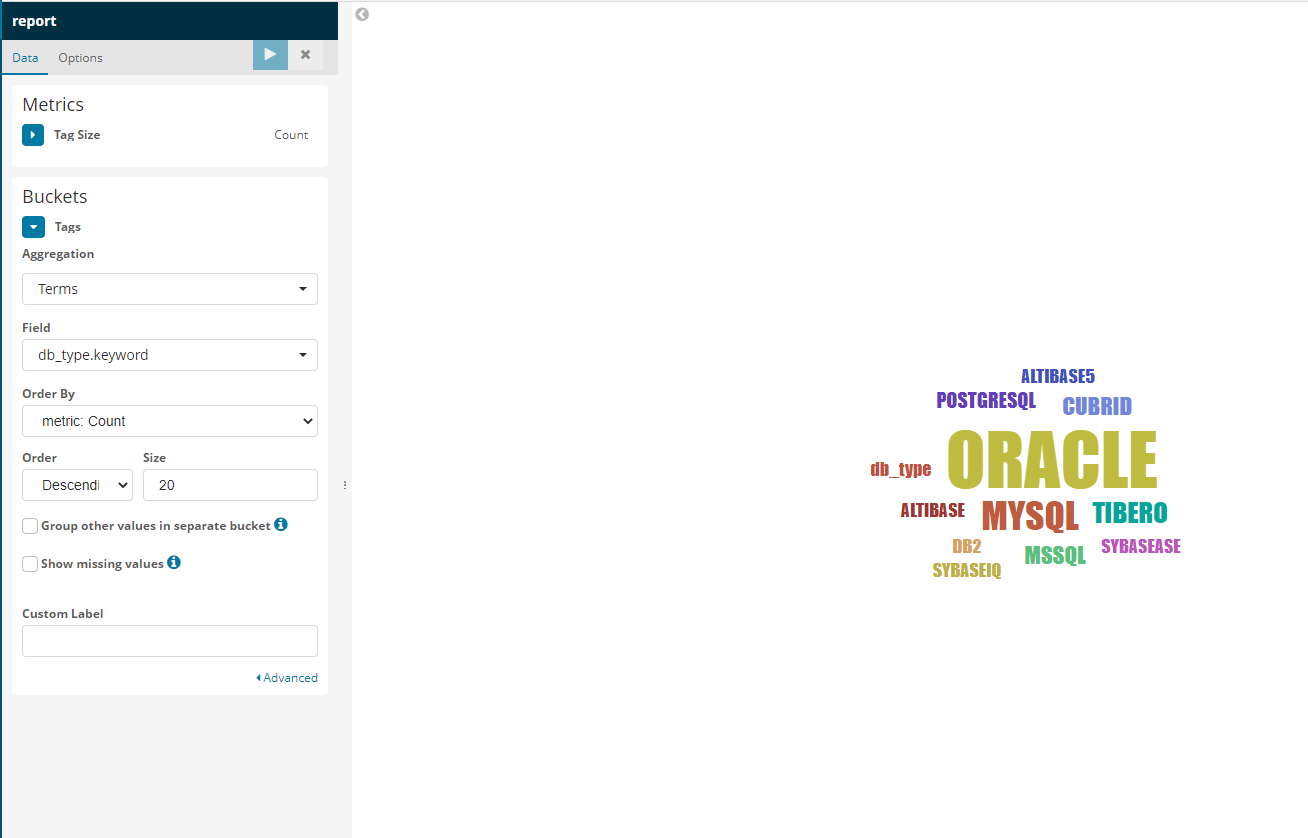
여기까지 하셨다면 이미 Tag Cloud에 대해서는 감이 잡히셨을 거라고 생각합니다! 이번에는 Size를 조금 더 높혀볼게요.

만족할만한 결과를 얻으셨다면 우측 상단에 'Save'버튼을 클릭하여 해당 Visualization을 저장합니다.
2. Metric
동일한 방법으로 Metic을 생성해보겠습니다.

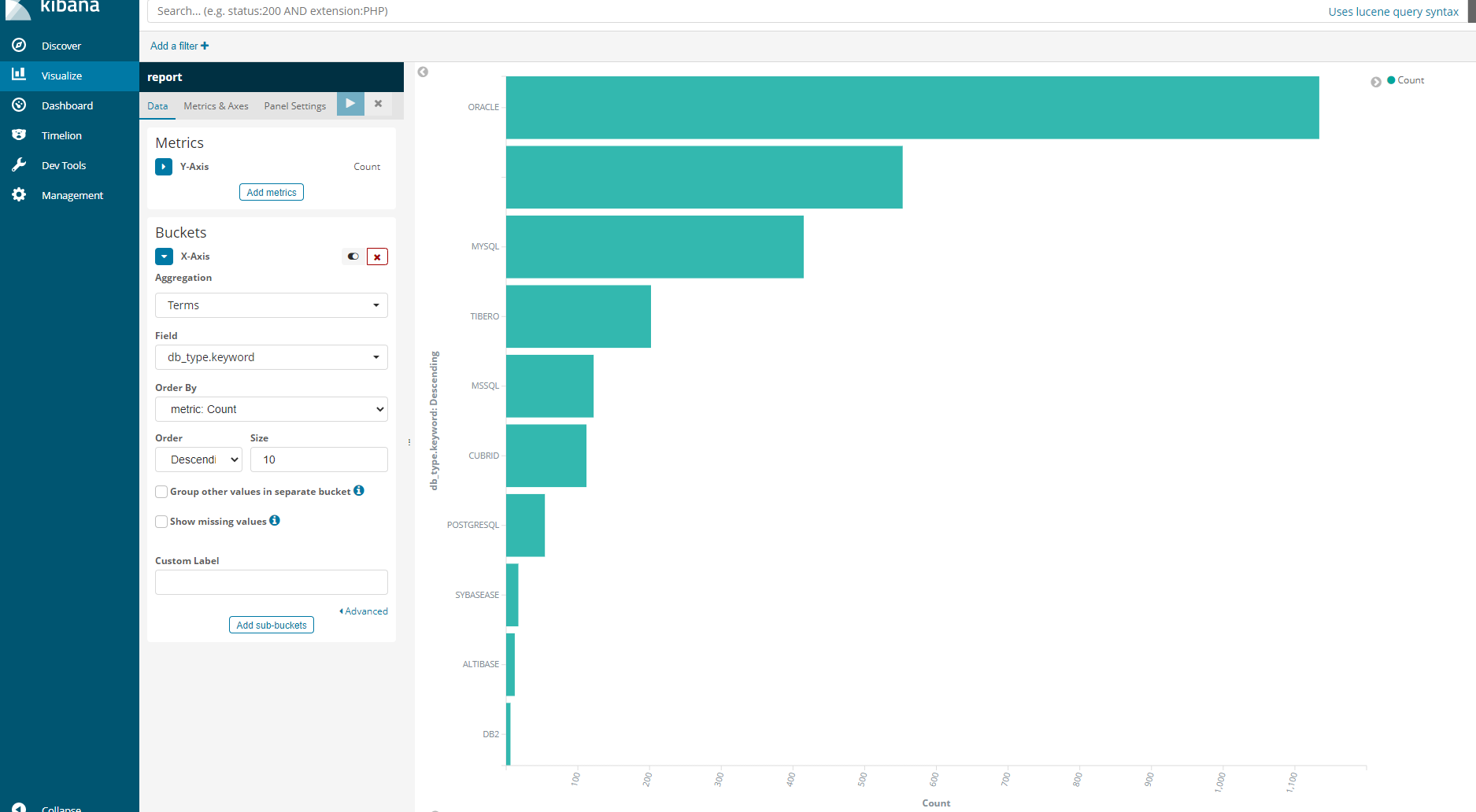
3. Horizontal Bar
다음은 수평바 입니다.
Aggregation: Terms
Filed: 데이터분석을 원하는 Field
Order By: metric:count
Order: Descending
Size: 10
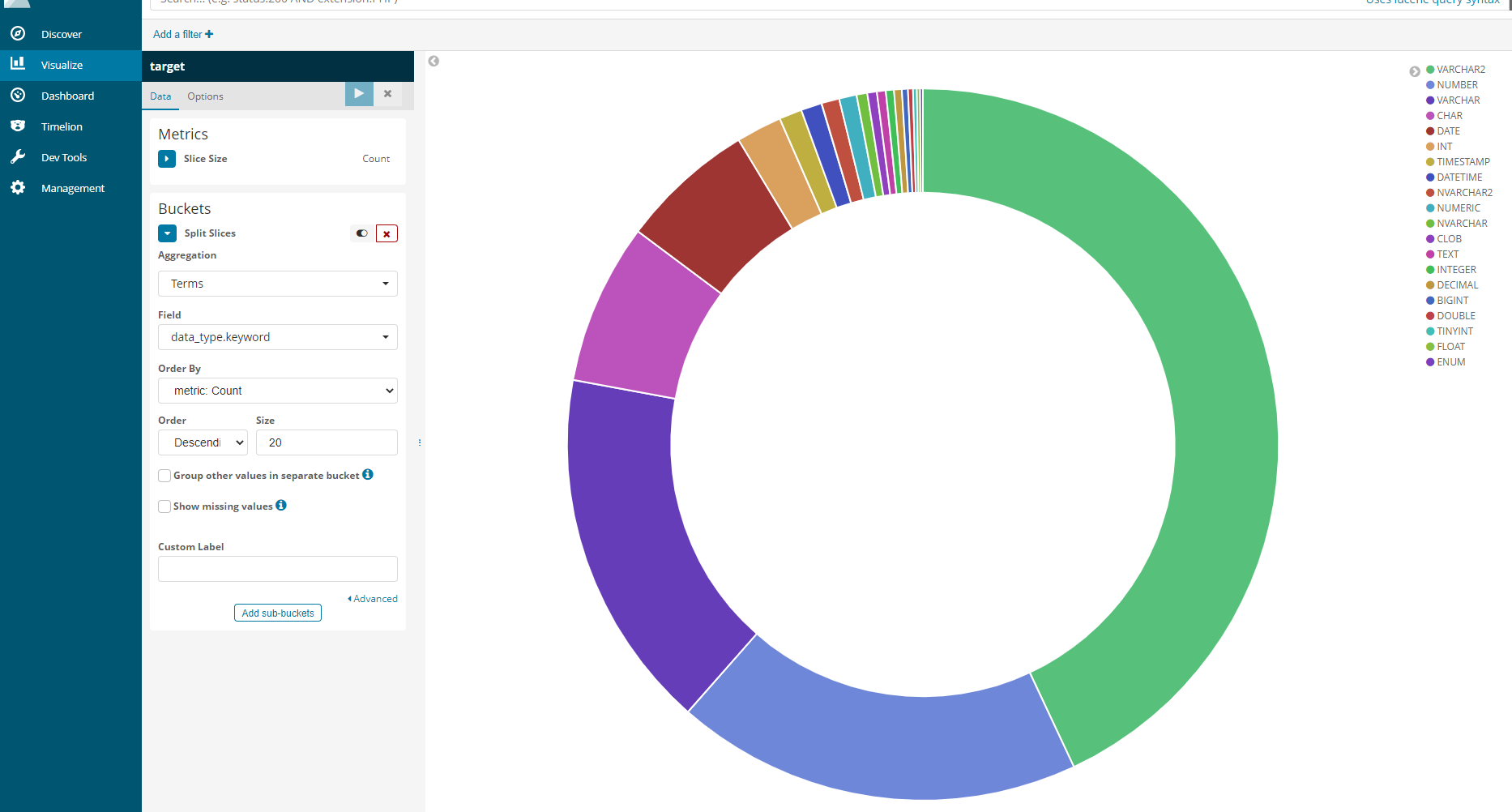
4. Pie
다음은 Pie차트를 이용해서 DataType을 시각화 했습니다.
Aggregation: Terms
Field: data_type
Order By: metric
Order: Descending
Size: 20

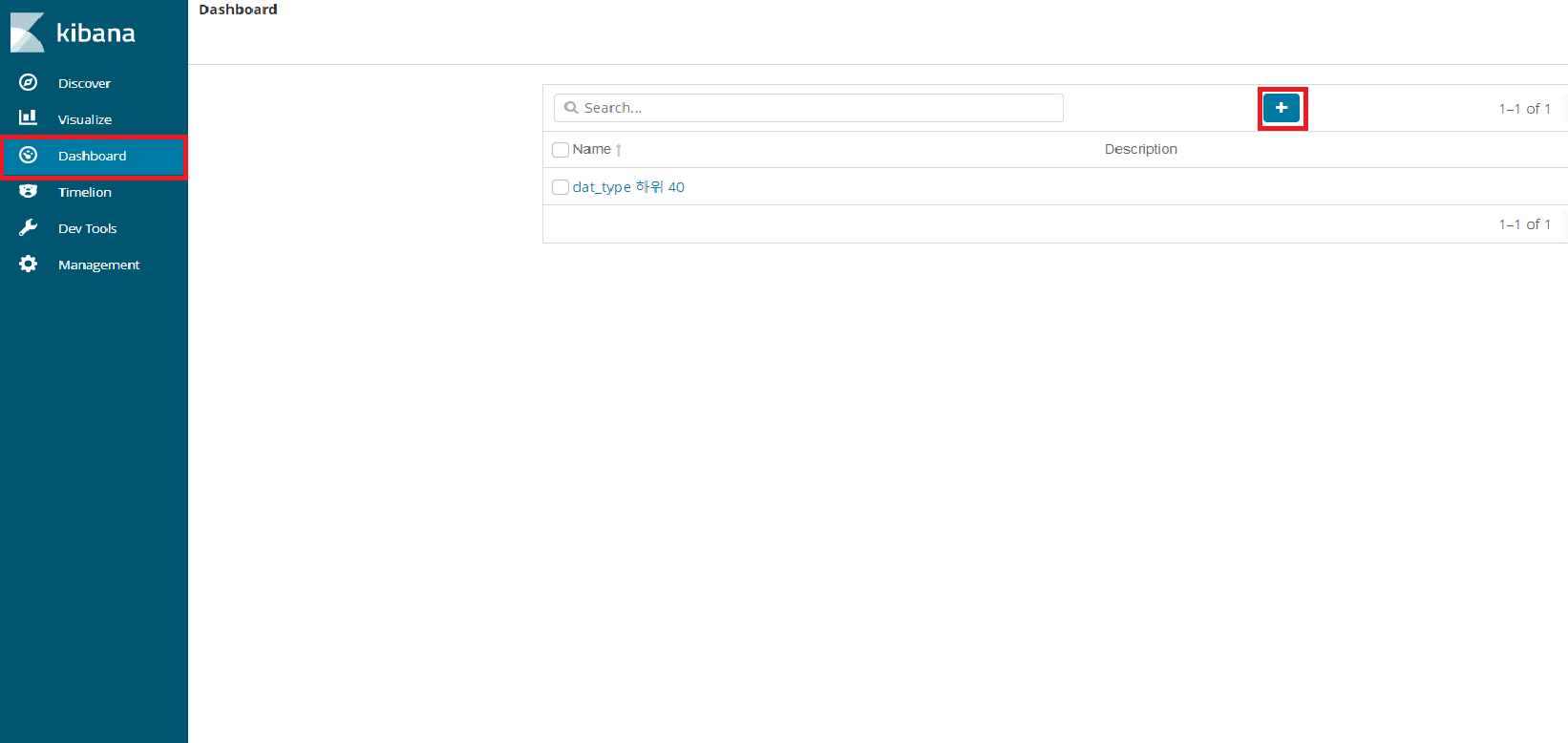
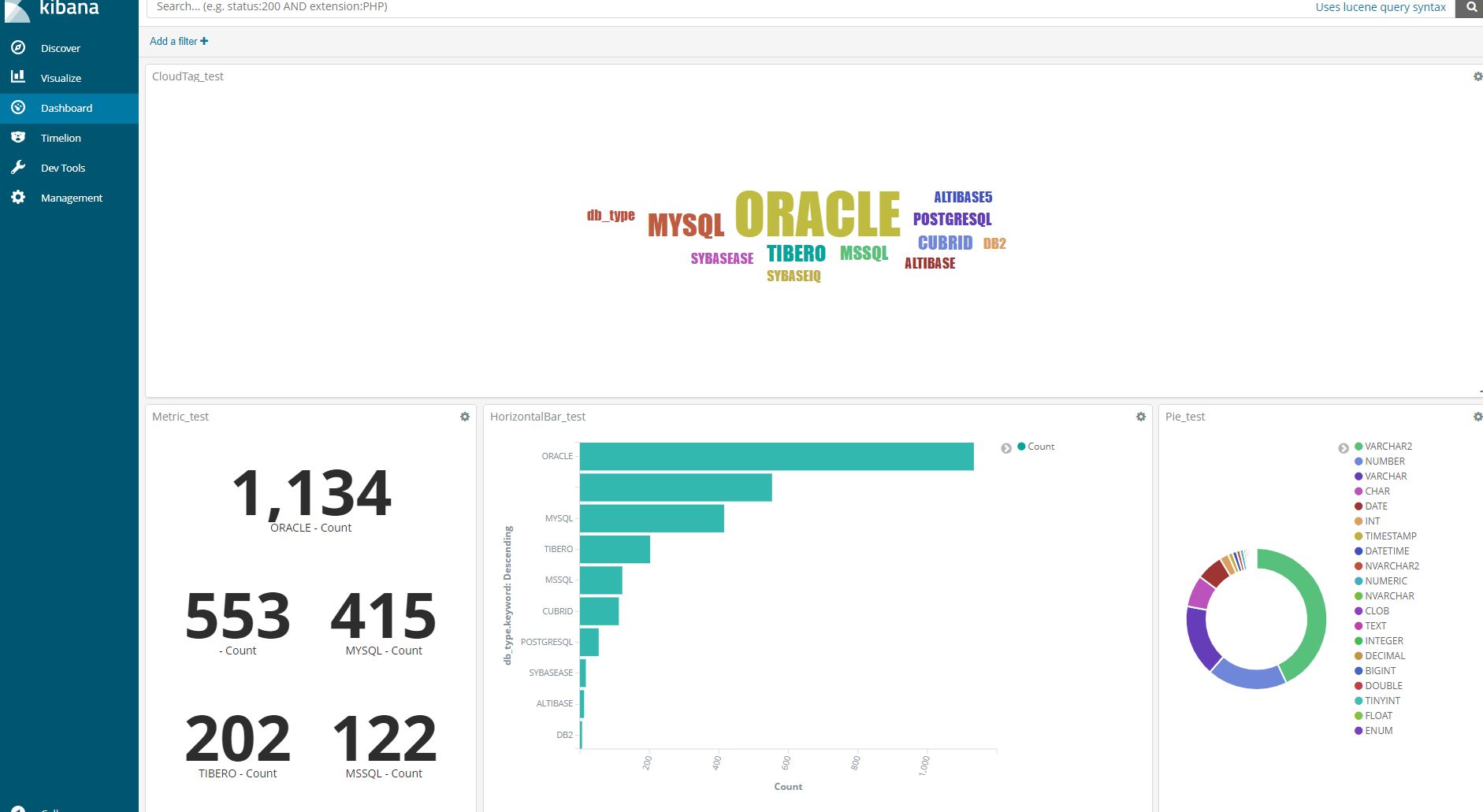
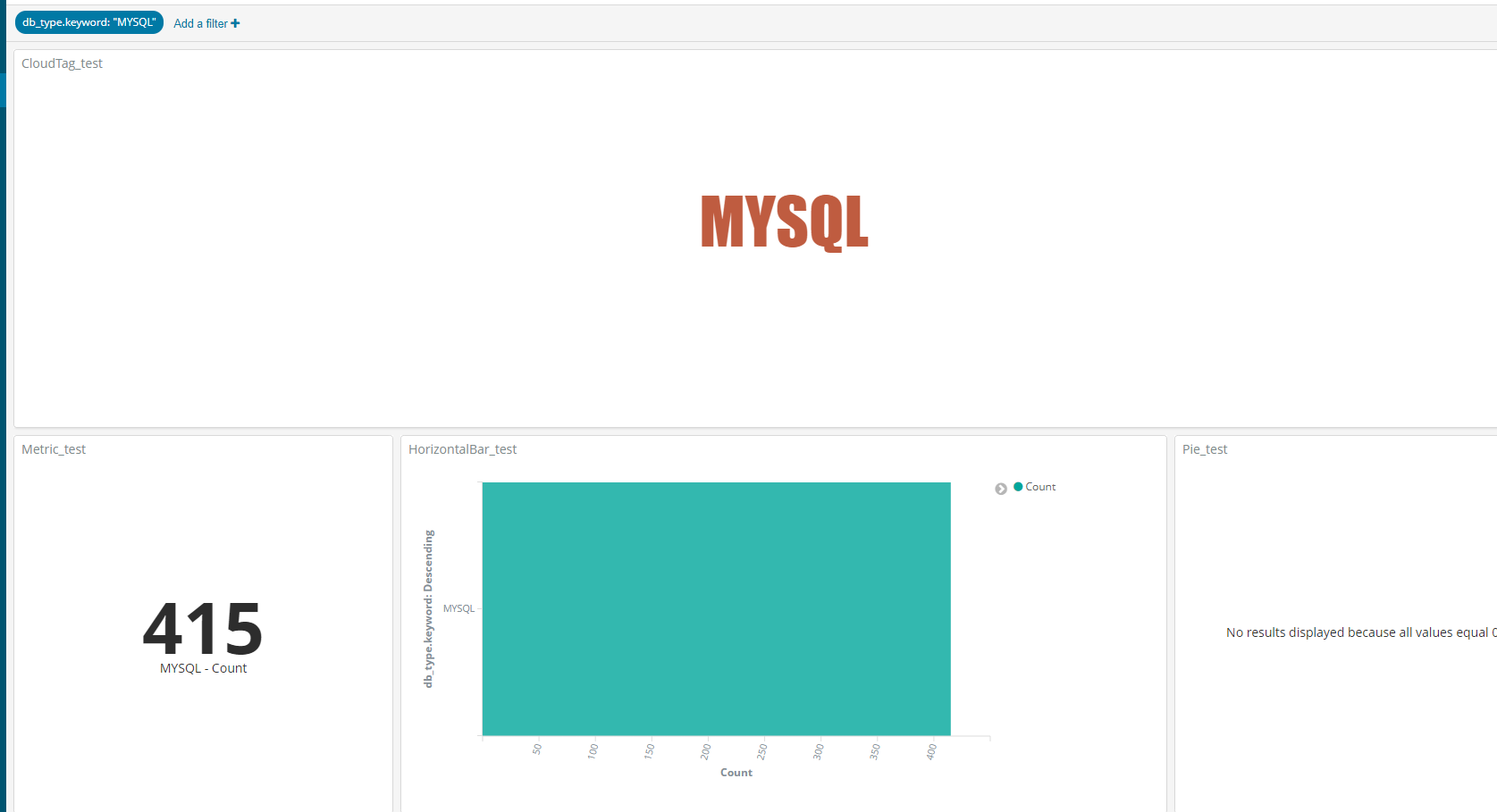
5. 대시보드 생성
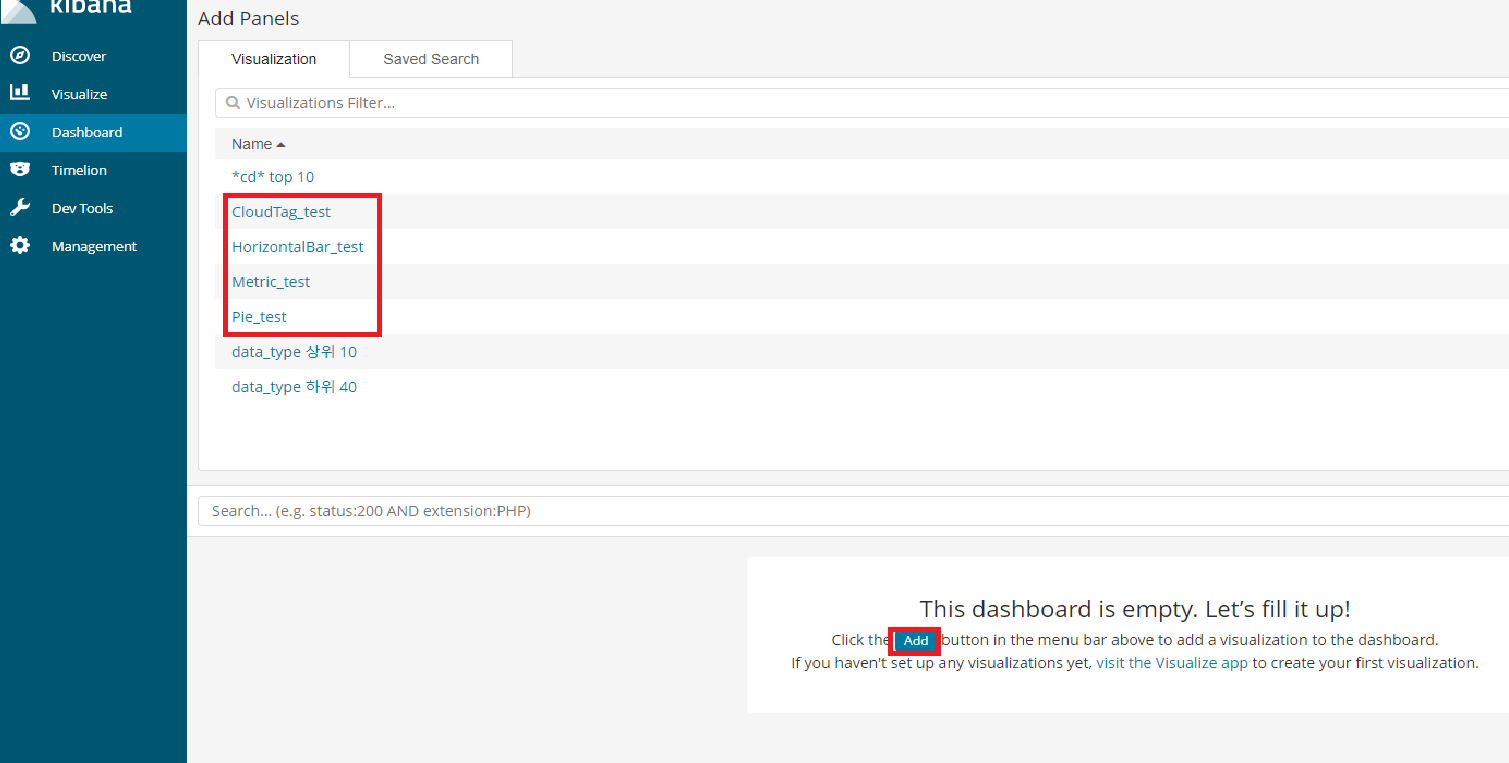
다음은 지금까지 생성했던 Visualization을 이용하여 나만의 Dashboard를 생성해보겠습니다.



Visualization을 추가한 이후에 보기 좋게 위치 및 크기를 조정합니다.
Dashboard에서는 단순히 데이터를 보여주는것 뿐만 아니라 일괄적으로 필터를 적용하는 등의 동작이 가능합니다.

다음 시간에는 인터넷 뉴스 기사를 크롤링하여 좀 더 유의미한 데이터를 분석해보겠습니다!
[참고]
https://epicarts.tistory.com/75
키바나(Kibana)의 Visualize와 Dashboard 사용해서 시각화하기
엘라스틱서치(ElasticSearch)에 데이터를 넣었다면, 손쉽게 키바나(kibana)로 데이터를 시각화를 할 수 있습니다. 실습은 Github에 올려놓은 보안뉴스 실시간 크롤링 및 데이터 시각화를 사용하여 진행
epicarts.tistory.com
'ELK' 카테고리의 다른 글
| [ELK] Logstash를 이용해 Elasticsearch csv파일 import (1) | 2022.02.28 |
|---|---|
| ELK 설치(Elasticsearch, Logstash, Kibana) (0) | 2022.01.31 |